cPicture downloaden
Das Programm cPicture ist ein kostenloser Bildverwalter und Bildbetrachter mit Ribbon-Menüs, die man von Office 2007 und Windows 8 kennt. Das Tool cPicture zeigt und bearbeitet Bilder inklusive ihrer EXIF-Informationen, sucht ähnliche und doppelte Bilder und prüft sie auf Wunsch auch auf Fehler.
Die Freeware cPicture gibt es als 32-Bit- und als 64-Bit-Version und liegt als Portable Variante vor. Ihr braucht das Tool also nicht extra zu installieren, sondern nur die ZIP-Datei entpacken. Ihr startet das Programm mit einem Doppelklick auf die Datei cPicture.exe.
cPicture ist Bildbetrachter und Bildbearbeiter in einem.
cPicture ist Bildbetrachter und Bildbearbeiter in einem.
cPicture: Bilder und EXIF-Informationen anzeigen und bearbeiten
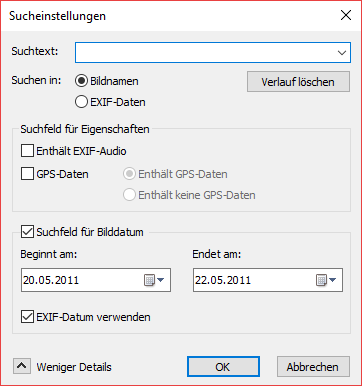
Ihr öffnet Bilder mit cPicture, indem ihr sie entweder per Drag & Drop ins Programm zieht oder über den linken Verzeichnisbaum zu den jeweiligen Bilderordnern navigiert. Das Tool zeigt euch die Bilder des Ordners oben an. Mit einem Doppelklick auf die Bildvorschau öffnet es im Vollbildmodus. Dabei zeigt cPicture die EXIF-Informationen des Bildes standardmäßig unten links unter dem Verzeichnisbaum und oben links im Bild an. Unter dem Menü Bearbeiten könnt ihr auch die Bilddaten (EXIF) ändern oder löschen.
Bilder bearbeiten mit cPicture
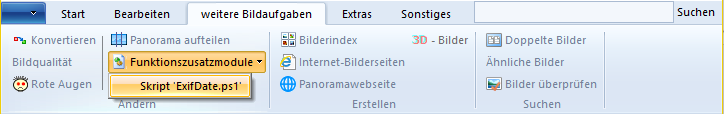
Mit cPicture lassen sich die Bilder auch zuschneiden oder ohne Qualitätsverlust drehen. Im Menü Bearbeiten stehen für die Bildbearbeitung unter anderem folgende Werkzeuge zur Verfügung:
•Zuschneiden
•Nach links drehen
•Nach rechts drehen
•Automatisch drehen
•Ausrichtung setzen
•Spiegeln
•Graustufen
•Datum setzen
Bei der Bildbearbeitung bleiben alle aufgezeichneten EXIF-Bildinformationen wie Blenden- und Aufnahme-Informationen erhalten. Falls ihr Bilder im Quer- oder Hochformat aufgenommen habt: cPicture stellt die Bilder immer richtig da. Auch kann cPicture eure Panoramabilder automatisch verlustfrei in druckbare Einzelbilder aufteilen oder einen Index eurer Bilder mit Thumbnails erstellen. Zudem spielt die Software auch aufgenommene Filme ab.