3D RoundView
29 May, 2015
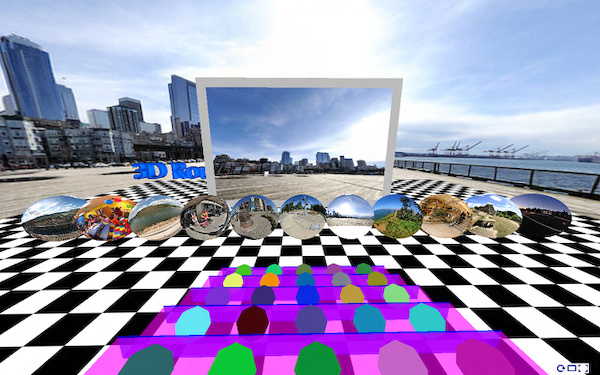
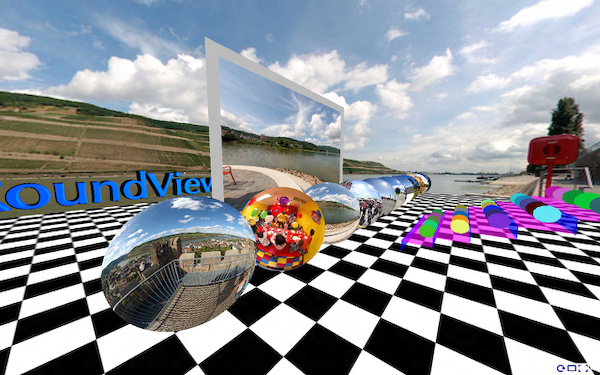
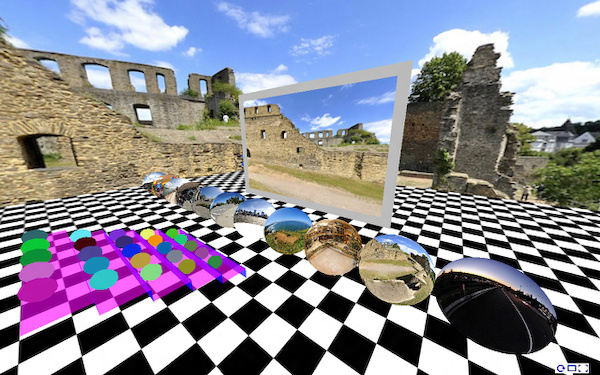
3D RoundView is a panoramic viewer for a modern Browser.
Click and drag to move the view, click inside the screen to drag the current selection or click one of the preview spheres to change the current view for the 25 cats on the bleachers. Double click for the single view.


To get started:
Add the following scripts
<script type="text/javascript" src="http://thecloudsite.net/3DRoundView/js/three.min.js"></script>
<script type="text/javascript" src="http://thecloudsite.net/3DRoundView/js/KeyboardState.js"></script>
<script type="text/javascript" src="http://thecloudsite.net/3DRoundView/js/CSS3DRenderer.js"></script>
<script type="text/javascript" src="http://thecloudsite.net/3DRoundView/js/font.js"></script>
Add the panorama div tag that will contain the panorama:
<div id="panorama">
<div id="reset">
<img alt="Reset" title="Reset (R)" src="http://thecloudsite.net/3DRoundView/img/reset.png" /></div>
<div id="vollbild">
<img alt="Fullscreen" title="Fullscreen" src="http://thecloudsite.net/3DRoundView/img/vollbild.png" /></div>
<div id="singleView">
<img alt="Single View" title="Single View (S)" src="http://thecloudsite.net/3DRoundView/img/singleView.png" /></div>
</div>
Set the panorama list:
<script type="text/javascript">
var panoramaFiles = ['myPanorama1.jpg',
'myPanorama2.jpg'];
var floorTextureImg = 'floorTexture.jpg';
var movieScreenClr = 0xbbbbbb;
</script>
followed by the 3D-RoundView script
<script type="text/javascript" src="http://thecloudsite.net/3DRoundView/js/3dRoundView.js"></script>
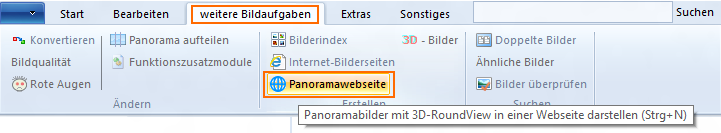
For a more simplified step:
Download cPicture for your language, select your panorama pictures and use the function to create a panorama website. This will add all the project files to a selected folder which can be copied to your webserver to publish the panorama.


Examples: